Creating your first Functionize functional test

This post describes how to create a simple test case in Functionize for first-timers. These instructions are is based on Functionize V.5.3.24.3.
Install the Functionize Extension on Chrome
Functionize works best on Chrome because the Functionize Architect (or Architect for short) is the recorder tool and is available as a Chrome extension.

Create Your First Test Case
- Log in to https://app.functionize.com.
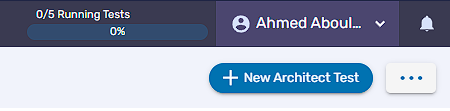
- Click on "New Architect Test".

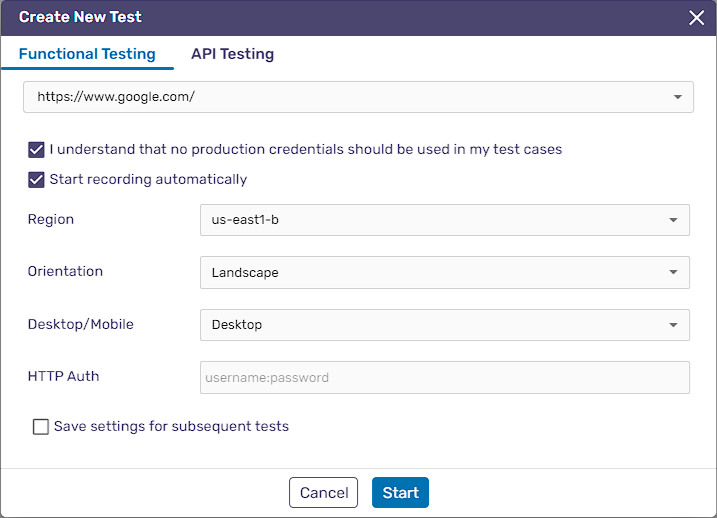
- You will be prompted to enter a starting URL as well as other basic information.

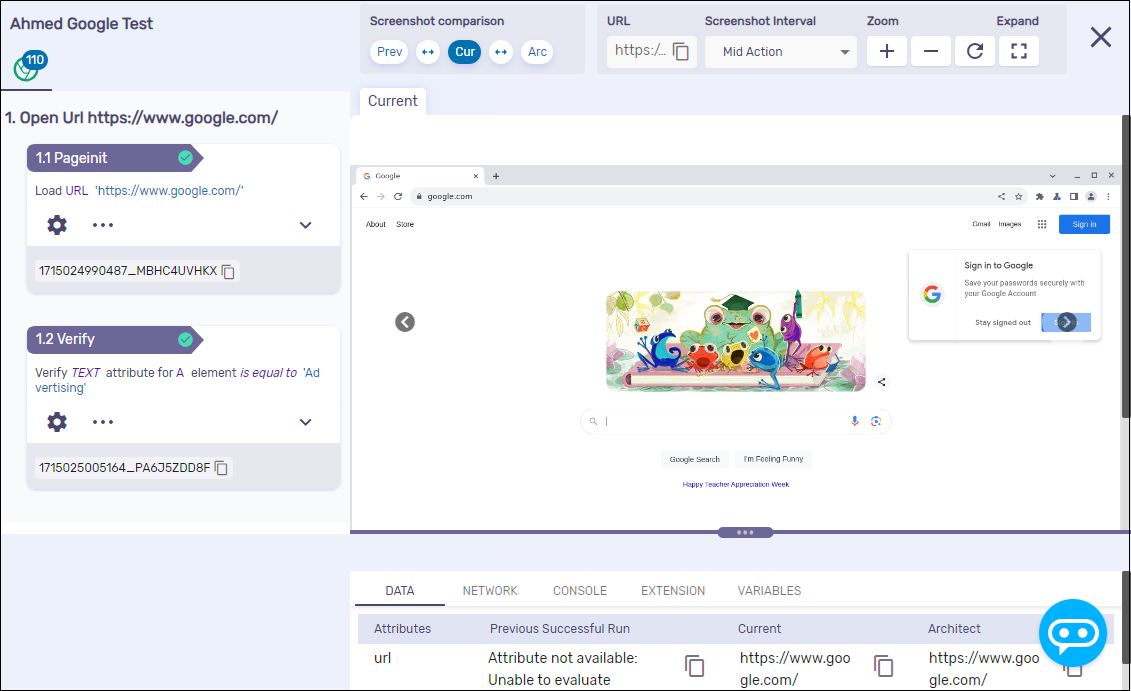
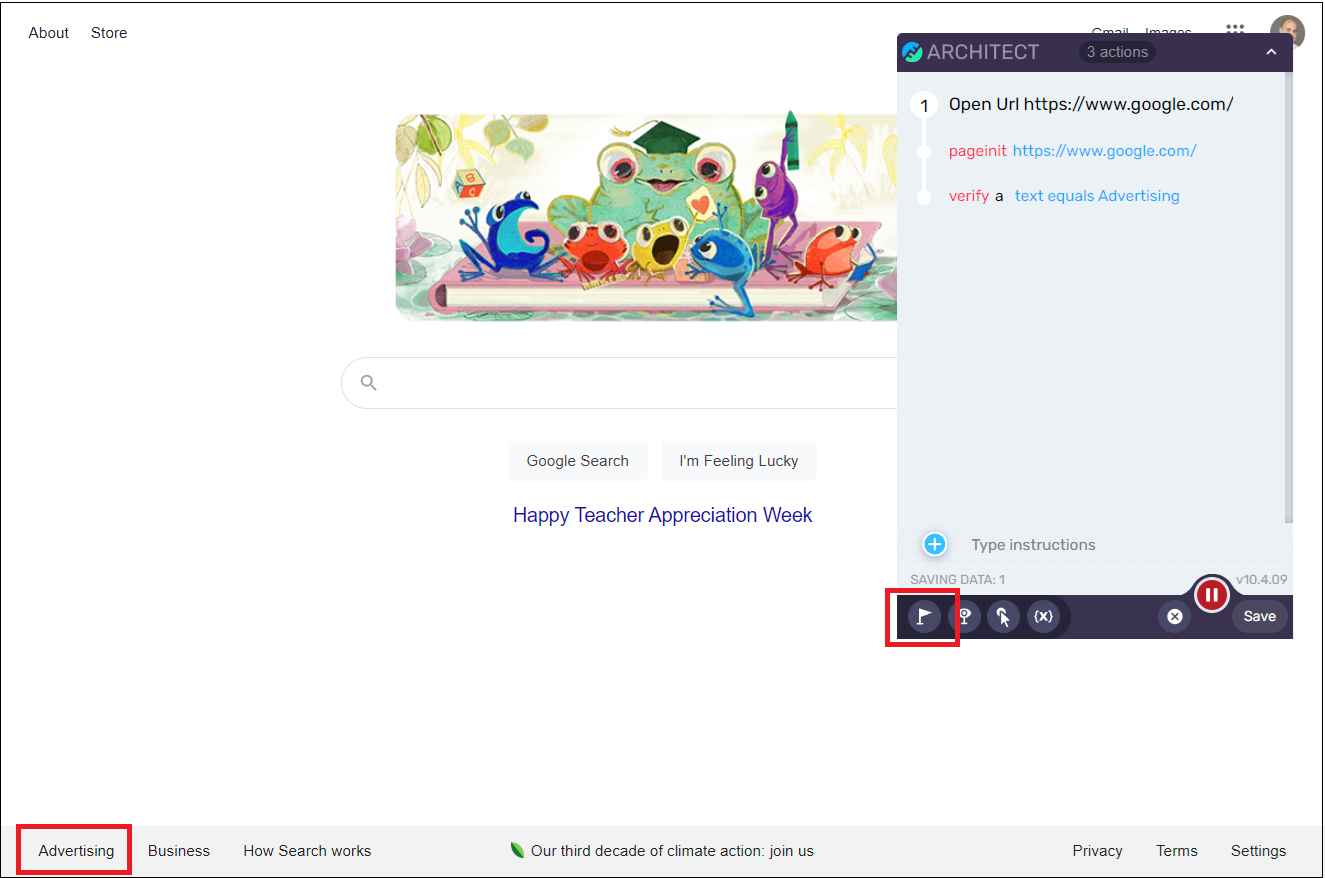
- When the browser launches, click on the flag icon in Architect to add a verification (in this example, we will verify that the 'Advertising' text exists on the page). Then click on "Save".

- Give the test a name (e.g., "Ahmed Google Test").
- Click on "Continue".
- Click on "Save".
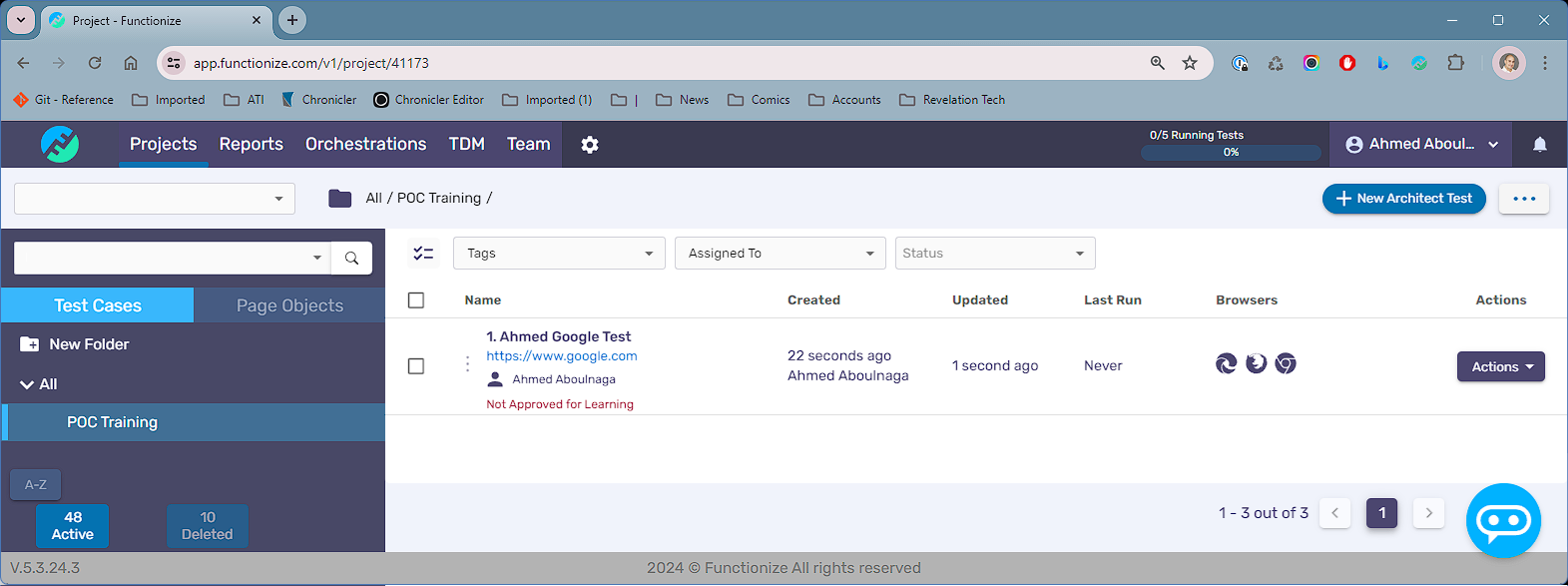
- You should now see the test on the console.

Execute the Test
- Click on the test name (e.g., "Ahmed Google Test").
- Click on the play icon to run the test for the first time
- Select "Live Execution".
- If the test is running, click on "Watch Now" to see the live execution.
- If the test has completed, click on "View Results" to see the final result.