Webmethods.io: Workflow Design
By now, you are familiar with the Webmethods.io Integration, get access to your forever-free environment, and create your first project. It's time to draw.

By now, you are familiar with the Webmethods.io Integration, get access to your forever-free environment, and create your first project. It's time to draw.
The design process starts with the goal and a series of actions to achieve that goal. For my specific case (more details here), the goal is to let people know we have a new publication. I publish announcements on my LinkedIn and X accounts, but I would love to extend our presence on other platforms, such as Threads or Telegram.
With that goal in mind, let's outline the actions:
- The new event from Ghost blog (Custom Webhook Integration) activates the Webmethods.io Integration workflow
- The process validates message authenticity and integrity; if validation fails, the process stops.
- If the event is authentic, the process generates one or more announcements for social networks; otherwise, it throws a fault and terminates.
- The process calls social network APIs using publication details and generated messages.
- Process logs success or failure details for further examination.
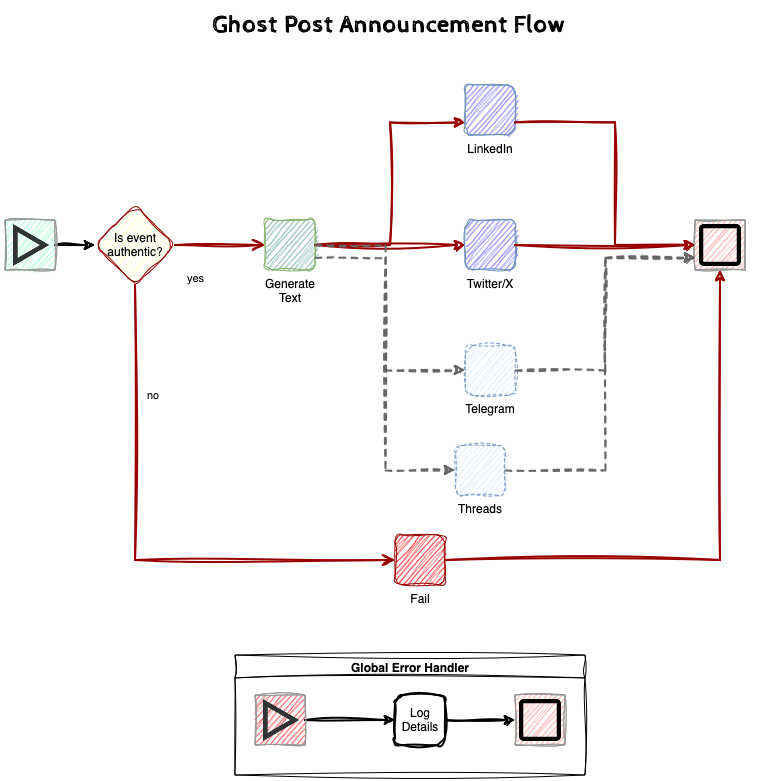
If we convert the steps into the process diagram and add some extra steps, such as global error handling. You may have a diagram similar to the one below.

Let's list the tasks we want to implement and what the system offers.
| Task | Action | Comment |
|---|---|---|
| Message Validation |
Custom Node.js Action |
WebMethods.io does not offer authentication methods to validate headers. More on custom actions later. |
| Generate Text |
ChatGPT Service |
I used predefined templates for years. Now, I can have a little fun with unique and customized messages. Although the predefined connector uses an old API and is limited to the GPT-3.5 models, it is more than enough for the task. It's worth noting that GPT-3.x is less expensive than GPT-4. |
| The predefined connector that works out of the box. |
||
| X/Twitter | Custom Connector |
Webmethods.io offers the predefined Twitter connector. Unfortunately, I couldn't make it work with the current API v2 and had to create a custom connection. On the bright side, you don't need to code anything. |
| Other Platforms |
Custom Connector |
While WebMethods offers a lot of predefined connectors, we should use custom connectors to describe authentication and API actions. |
| Start, Stop, Switch, Log, Fail |
Standard Workflow Actions |
Webmethods.io Integration offers plenty of developer actions to control the task flow and state. |
Now, with the flow design, project, and environment, we are ready for the implementation.
Previous posts:

