Webmethods.io Integration Project
Let's glance at the Webmethoods.io Integration project to finish our short product tour. We will familiarize ourselves with the Projects, Monitor, and Recipes subsystems and examine the integration project structure.

Let's glance at the Webmethoods.io Integration project to finish our short product tour. We will familiarize ourselves with the Projects, Monitor, and Recipes subsystems and examine the integration project structure.
When you access Webmethods.io Integration for the first time, all you can see is an empty Default project with the single start icon on it. You can start your integration components in the default space, but I always start with the new project, even though I may regret it later.

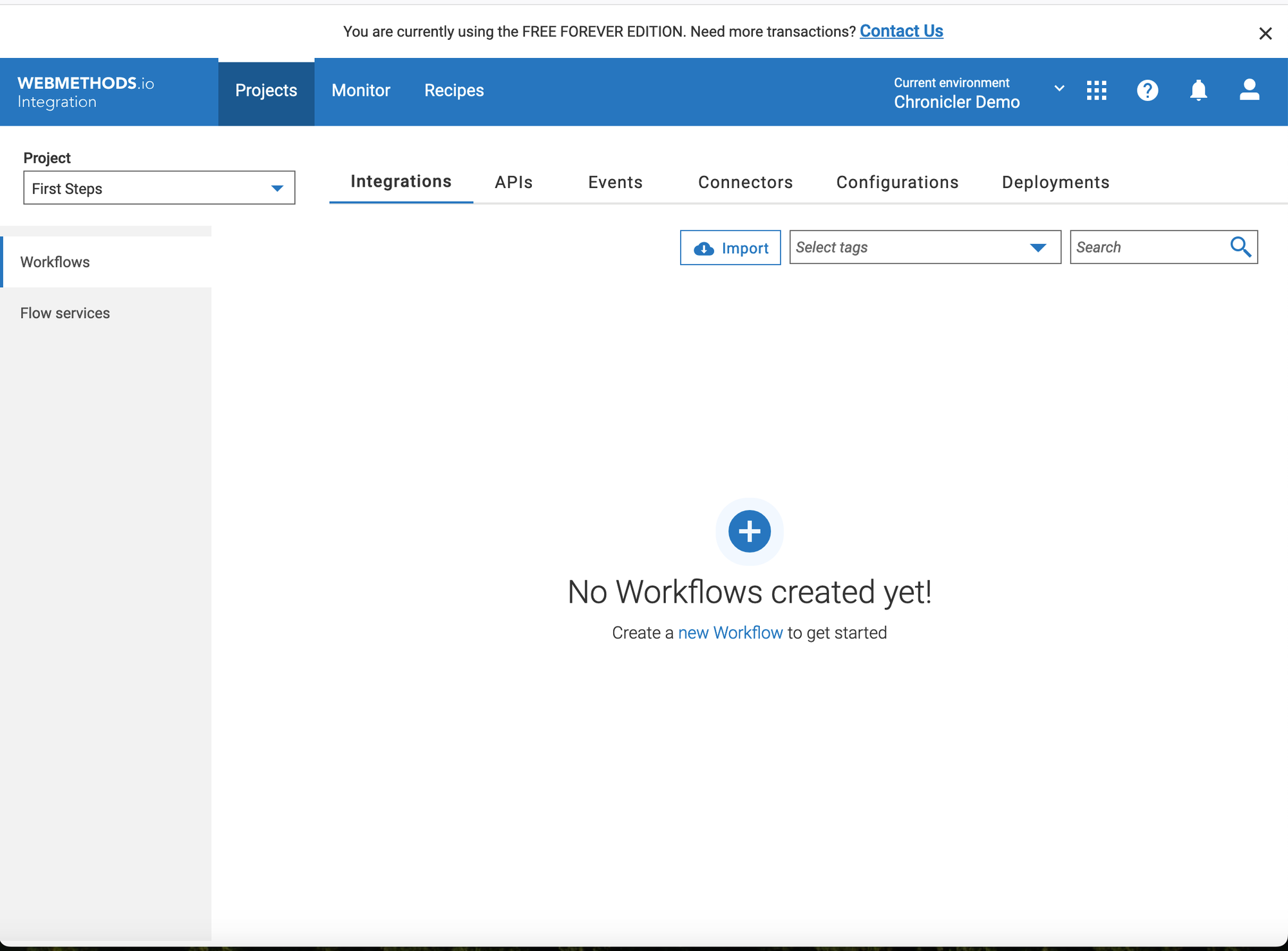
Click on the large ➕ and, at the prompt, give a name to your new integration project. I named mine the "First Steps." The system opens the new project for you, with nothing except another big blue ➕ button in the middle.

The Project has six distinctive sections or tabs, grouping artifacts by their type or purpose.
- Integrations. are where all the magic happens. They contain integration processes: Workflows and Flow Services. I'm not describing Workflows and Flow Services; SoftwareAG offers an exhaustive set of documents and educational videos on the subject. But if you are familiar with AWS concepts, you could think of Workflows as specialized, low-code Lambdas where Flow services are step functions.
- APIs. Speaking for itself, the APIs tab allows you to define RESTful or SOAP API before creating any implementation. You could define it from scratch or import it from files or web resources.
- Events. The content of the events will be populated when you add event listeners/producers to your integrations. The only time you can define without integrations - Is Salesforce Listener.
- Connectors. This is the second most helpful section for me so far. You could create connectors and authentication accounts and define operations before creating any Workflow. Webmetohds.io offers an abundance of predefined connectors, from enterprise systems to public Internet services and social networks. If you don't find the connector (I haven't, and we will create a custom one later), you could define a custom REST or SOAP connector and, as a last resort, define a flat file integration.
- Configurations. This is the centralized access to all project configurations—from TLS certificates to the message definition documents. All artifacts here are important, but I suggest you note Properties. It's a place where you can define project-wide secrets or inputs. One of the most obvious purposes is to store API tokens and passwords securely.
- Deployments. I'd use this part of the system a lot for enterprise implementations. In terms of Webmethods.io, it's a project published (deployed) from other environments. Again, the software offers good documentation on deployments and project management.
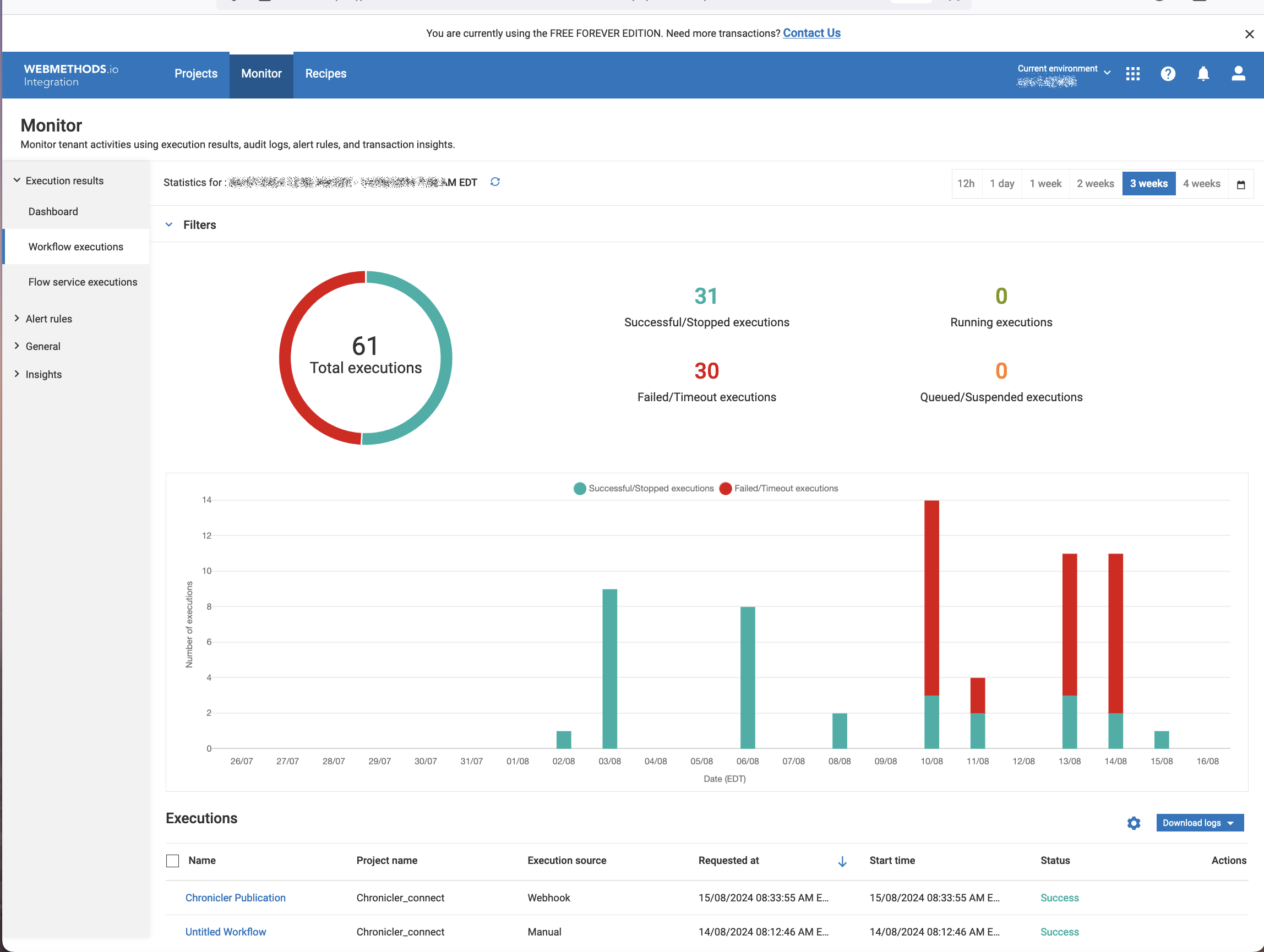
We have stayed in the Projects part of the system, and I can't finish our brief walkthrough without touching the Monitor and Recipes. The names are self-explanatory: The first is the place for monitoring your integration project's actions and execution performance.

Integration Monitor offers a preconfigured dashboard, workflow execution details, integration status, alerts, flow logs, and more.
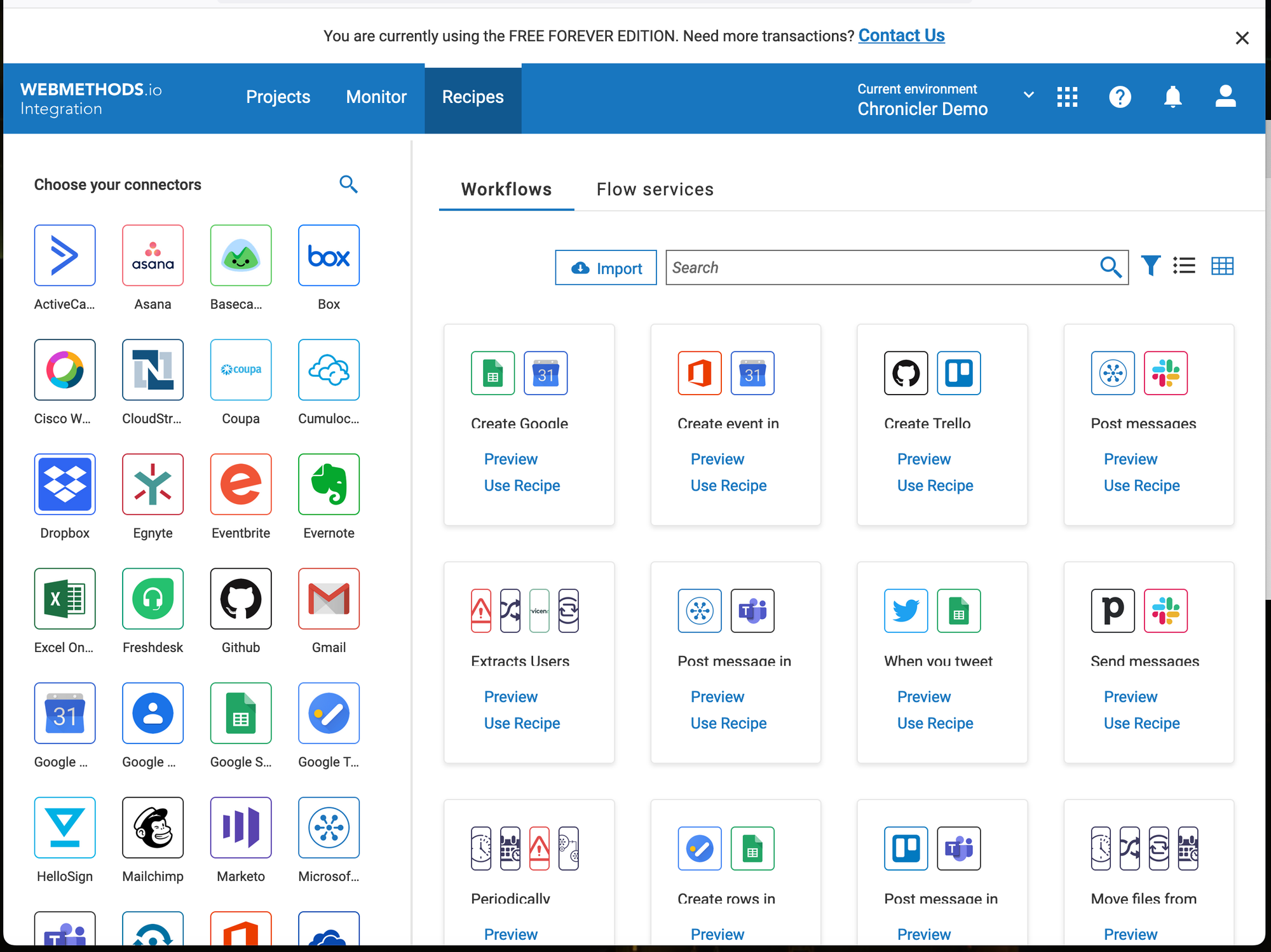
The last part of the post is a good place to start your project - Recipes. Webmethods.io offers more than 130 predefined workflows you can reuse in your project. The flow services cookbook is less impressive yet offers two scores of preconfigured services that could give your project a jumpstart.

Now that we know where to go, I'll walk you through the social network repost workflow and dive into the depths of custom connectors and activities.
In the previous serves:

